ワードプレス、エックスサーバー、ストークでブログを運営しています。
サイトを最適化するため、Autoptimizeというプラグインを入れてみました。
結果、効果があったので情報をシェアします。
目次
Autoptimize とは
ウェブサイトを最適化し、CSS コードと JavaScript コードを連結し圧縮します。

一応、有効化の前にデータのバックアップをどうぞ。
Autoptimize導入前
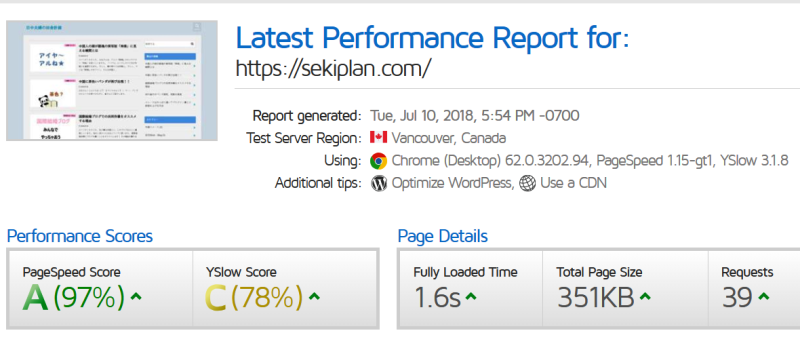
Autoptimize導入前のサイトの評価です。
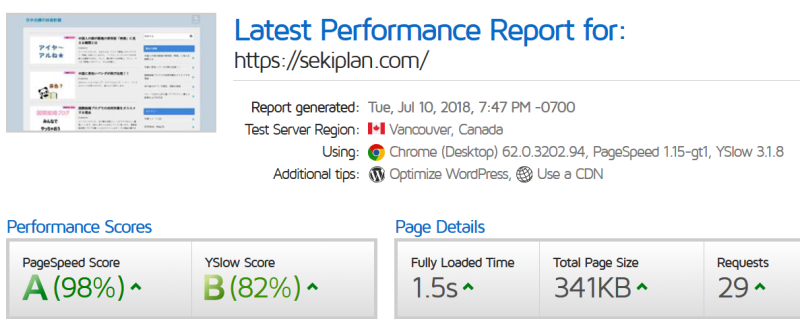
GTmetrix
https://gtmetrix.com/


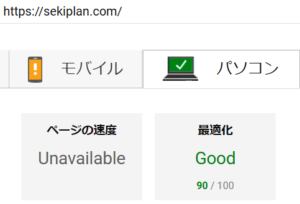
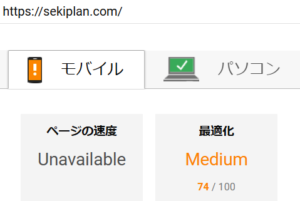
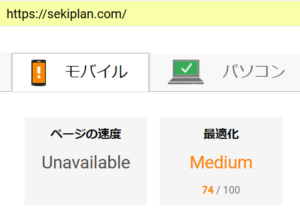
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/


パソコン90点(Good)
モバイル74点(Medium)

設定の方法
ワードプレスのプラグインで新規「Autoptimize」を検索。
インストール、有効化。
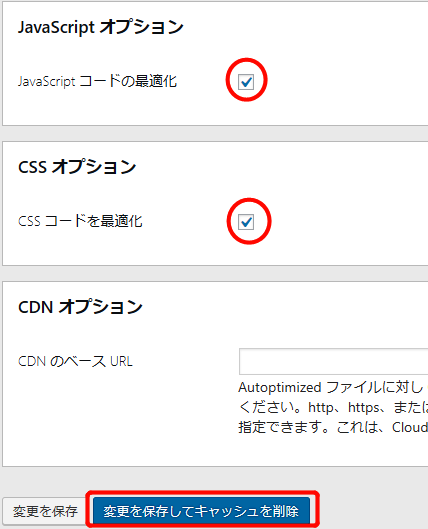
以下の2つにだけチェックを入れました。
- JavaScript オプション
- CSS オプション

「変更を保存してキャッシュを削除」をクリック
実は、最初にHTML オプション(HTML コードを最適化)にもチェックを入れました。
が、GTmetrixのFully Loaded Time(速度)が遅くなったのでチェックを外しました。
Autoptimize導入後
プラグインAutoptimizeを有効化した結果、サイトの評価はどうなったか。
GTmetrixは?

改善されました。
特に、Yslow Scoreの評価が上がったのは嬉しい。
C(78%)⇒B(82%)
さらに、サイトの読み込み速度は1.5秒。
2秒を切っているので、十分な速さです。

PageSpeed Insightsは?

パソコン90点⇒90点
モバイル74点⇒74点
変化なし。残念。

問題点
Autoptimizeを有効化しても、PageSpeed Insightsの評価が変わりませんでした。
さらに、「最適化についての提案」にも、以下の内容が出たまま。
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する

サイトへの不具合は?
Autoptimizeを入れたことで、サイト(ストーク)に不具合は発生しませんでした。
パソコン、スマホとも異常なし。
CSSに影響を与えるプラグインだったので、恐る恐る導入しましたが、とりあえず安心しました。

以上、ストークにAutoptimizeを入れたら少し効果あったよ、という記事でした。
またね、再見ザイジエン!
関連:ストークはやっぱり遅い?プラグイン導入で評価を上げる方法